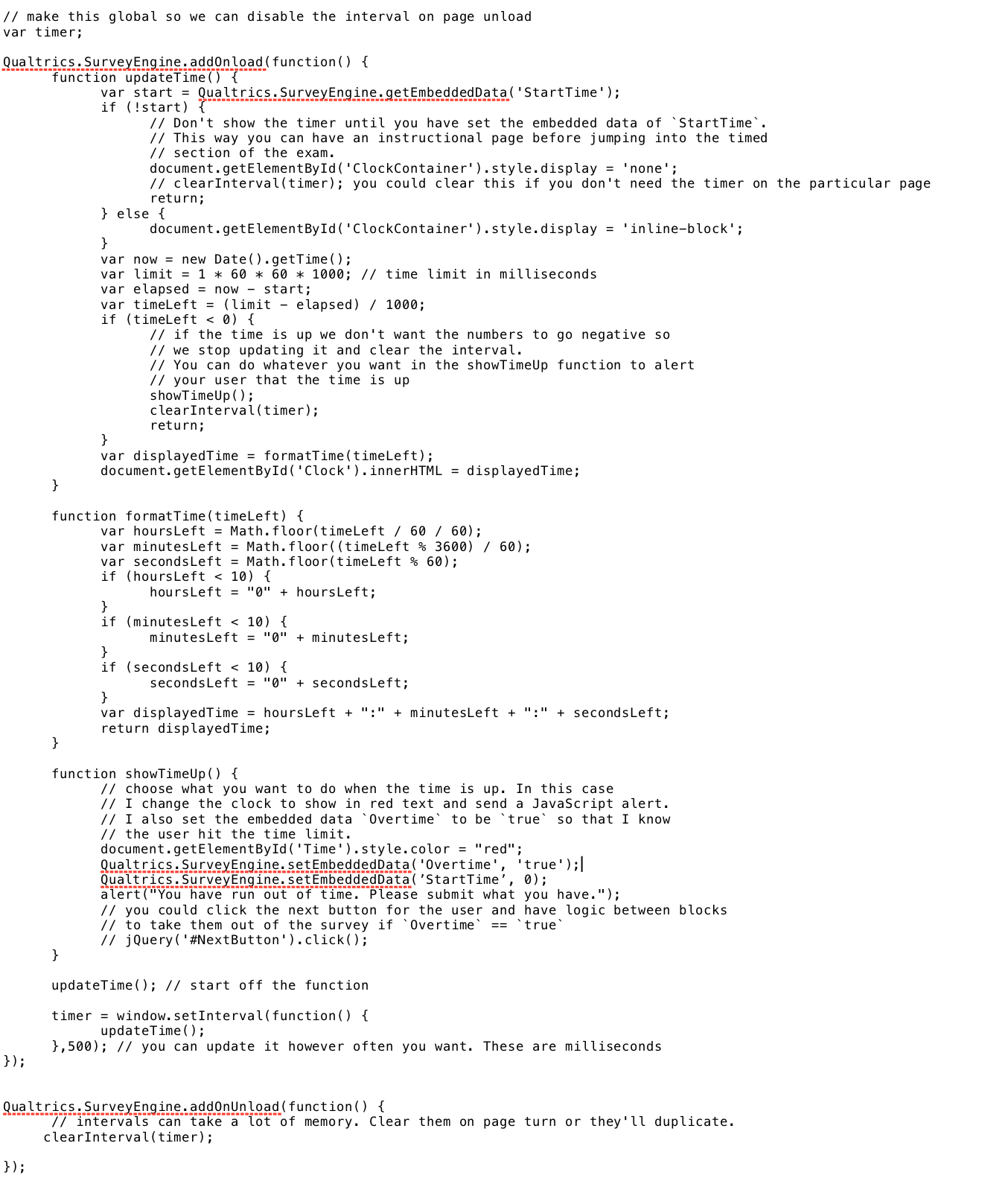
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

javascript: getElementById() | Introduction (JavaScript): -------->> getElementById("id") <<-------- This is very important method. It is used to find HTML element. "JavaScript... | By Javascript | Facebook

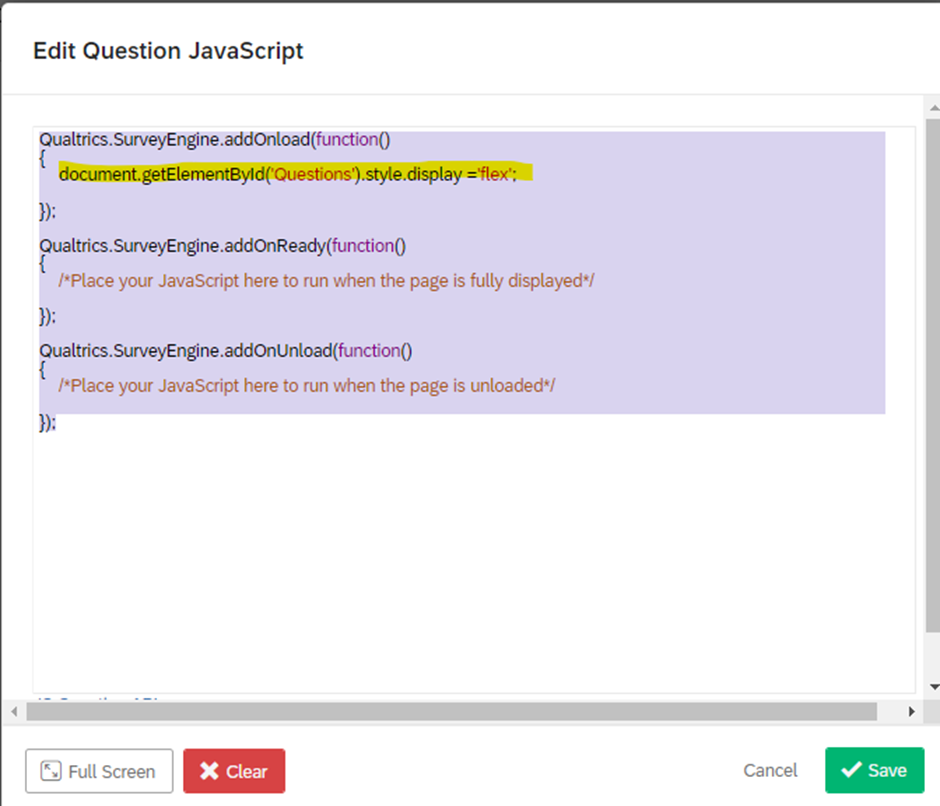
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow
How to fix ... TypeError: Cannot read properties of null (reading 'checked') · vercel next.js · Discussion #36948 · GitHub

Trying to populate on select dropdowns with each blocks with different forms how can i do? - PHP - SitePoint Forums | Web Development & Design Community

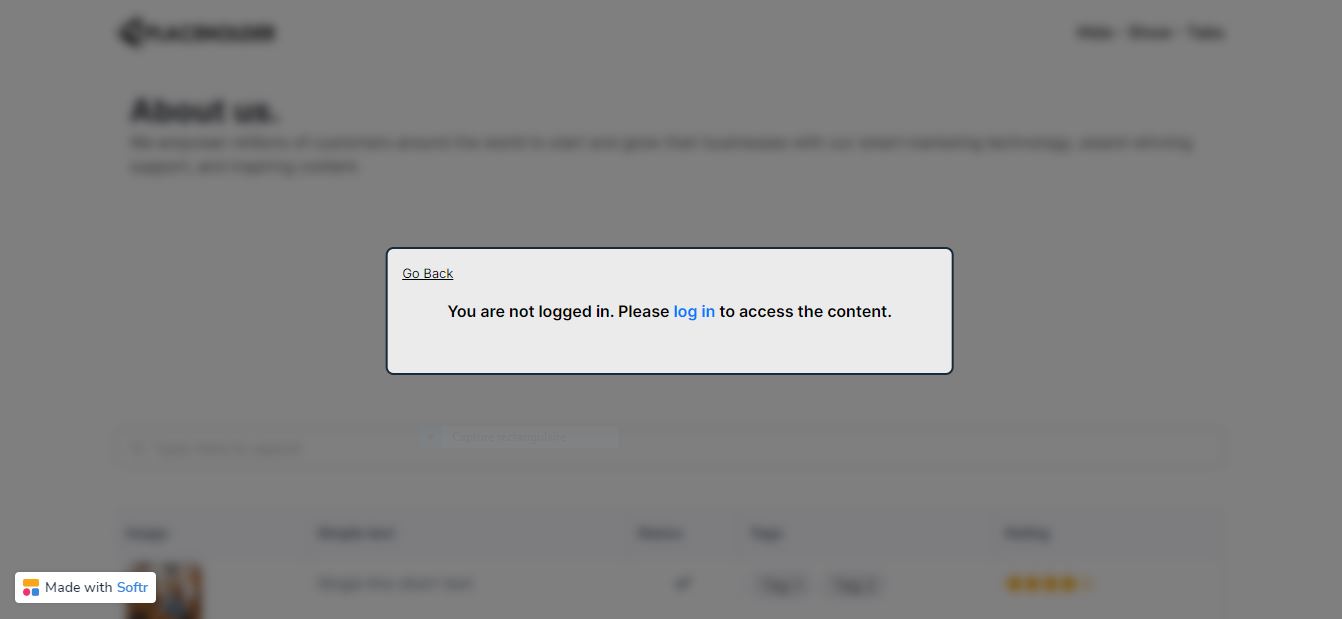
Do you want to force your users to log in but with a nice UX using blur effect and an alert box? Check this out - Custom Coding - Softr Community

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

Help: Splash Screen that uses cookies - JavaScript - SitePoint Forums | Web Development & Design Community